はてなブログのトップにナビゲーション(カテゴリ)メニューを作る!【カスタマイズ】
すりゴマです。
今日もいい感じにすり潰していきますね。
RSS登録していただいている方は、お気づきかもしれませんが、トップの「ナビゲーションメニュー(グローバルメニューとも言いますかね)」のデザインを変えました。
(・∀・)
以前、はてなブログがSEOに強いというエントリーを書いたとき、id:narutonetabare さんにコメントいただきました。
で、ブログのトップに表示されている「ナビゲーションメニュー」の作り方を記事にしましょう!ということで、カスタマイズの仕方の復習兼ねて、ついでにデザインも変えてみたというわけです。
(*´∀`*)
便利なサイトがあるよ!
こちらです。
CSS MenuMaker | Drop Down Menu Generator
WYSIWYGなUIで、サクッとナビゲーションメニューがつくれて、しかも
無料!
【追記】
現在は一部、有料になってしまったようです。
これは便利です!
海外のサイトなので、一見ハードル高そうですが、めっちゃ簡単なので、ぜひ使ってみてください!!
(・∀・)
使い方
流れとしては、
- テンプレからよさ気なものを選ぶ
- 自分のブログ用にカスタマイズ
- 出力されたデータをちょっと加工
- ブログの設定にコピペすればおk!
てな感じです。
テンプレートの選択
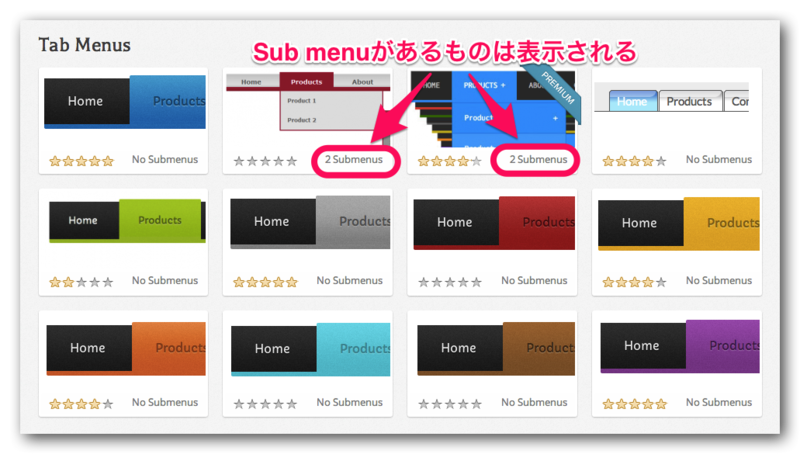
まずはCSS Menu Makerのサイトのトップから、使いたいメニューのテンプレートを選びます。

これはサイトのレイアウトや、好みによりますので、色々なテンプレを見て決めてください。
タブの中にサブメニューが必要な場合はサブメニューを含むテーマを選びます。

すりゴマは、シンプルにしたいので、サブメニューなしのものを使っています。
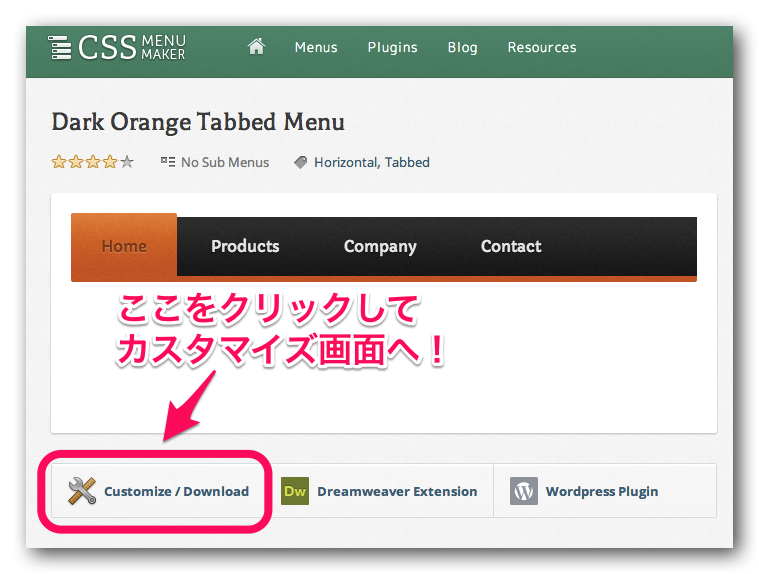
選んだら、下の方のボタンをクリックして、カスタマイズ画面に進みます。

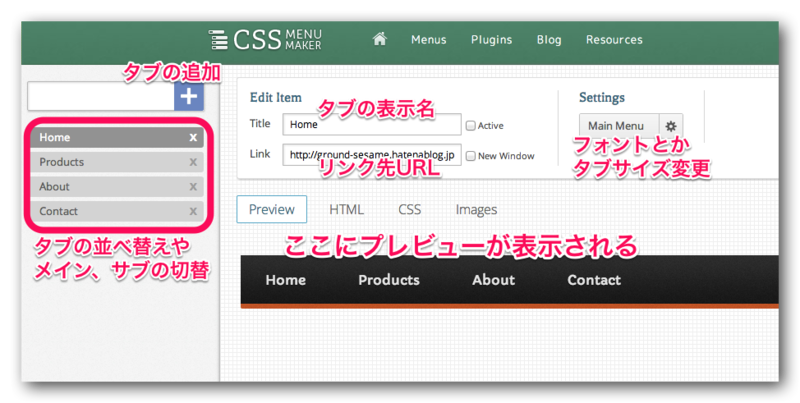
見た目のカスタマイズ
テンプレートによっては色とかもカスタマイズ出来るものもありますね。
フォントサイズとかタブの幅を調整したい場合は、右側のSettingsの下のボタンをクリックすれば設定画面が開き、設定を変えられます。
その他は、下のスクリーンショットの通りです。

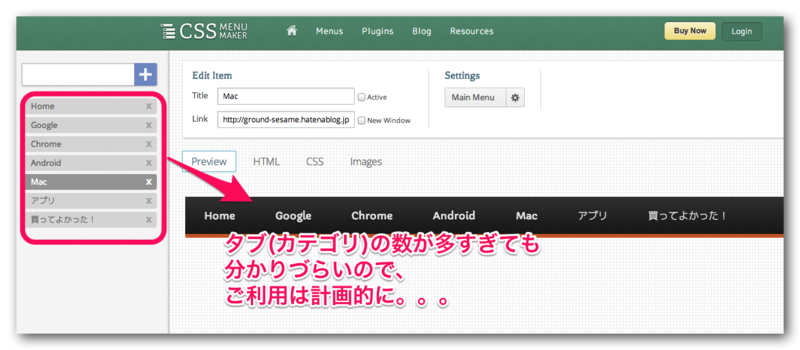
画面幅も考慮しながら、メニューの数を決めましょう。
ハミデルト(・∀・)カコワルイ!!
リンク先URLなどの編集
タブの表示名(カテゴリ名)とそのカテゴリページへのURLを編集します。
すりゴマ・ドットコムのメニューはこんな感じです。

ちなみに、はてなブログの場合、カテゴリのURLは、
http://ほげほげ.hatenablog.jp/archive/category/ほげ
になります。
(検証したわけじゃないので、他のドメインのはてなブログの場合は違うかも。。)
こんな感じでメニューをカスタマイズできたら、第一段階は終了です。
データの保存と修正
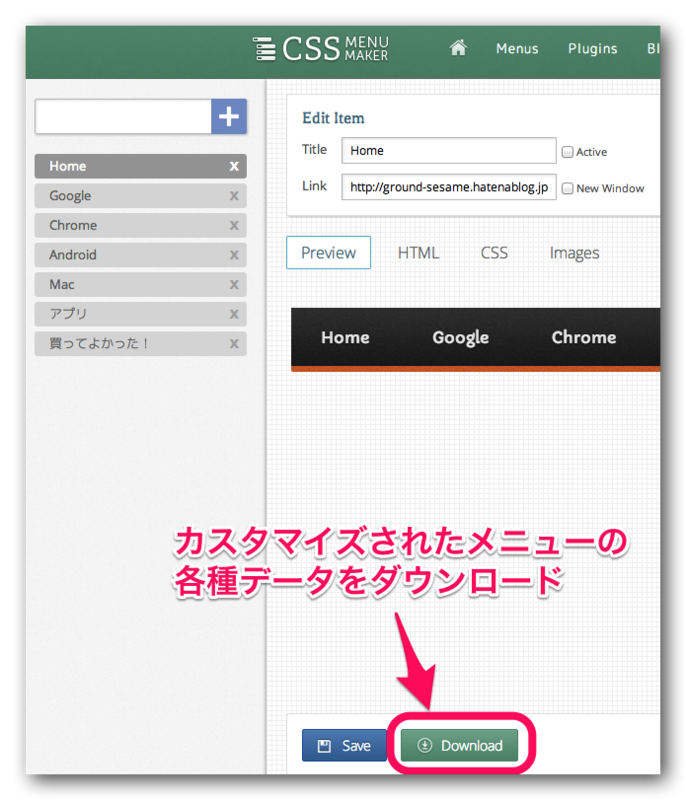
満足いくメニューができたら、カスタマイズしたデータをダウンロードします。

cssmenu.zipというファイルが出来ますので、解凍します。

サーバー借りて自分でブログをやってる人はこのデータをそのままサーバーにアップロードして使うのですが、はてなブログの場合そうは行きませんので、一手間が必要になります。
(´・ω・`)
HTMLの反映
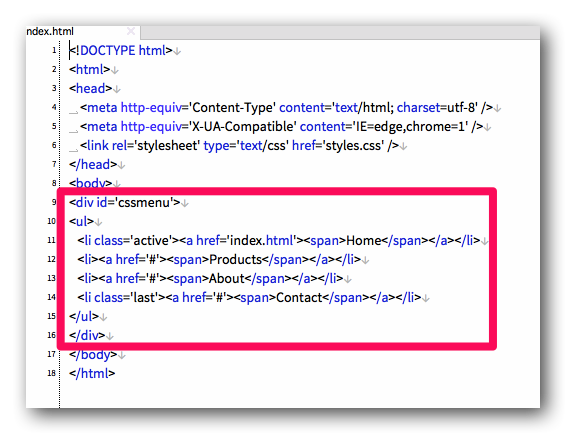
まずは、解凍したcssmenuの中にある「index.html」をテキストエディタで開いて、必要部分をコピーし、はてなブログの設定に反映させます。
コピーするHTML部分は、bodyタグに挟まれたdivタグの部分です。

これを、はてなブログの設定画面から「デザイン」→「カスタマイズタブ」と進み、「タイトル下」のテキストボックスに貼り付けます。

これでHTML部分の反映はOKです。
CSSの反映
次に「styles.css」をブログの設定に反映させるのですが、こちらもちょっと手間がかかります。
CSSファイルが、画像データを見に行く記述があるので、styles.cssをそのままブログの設定に貼付けてもうまく表示されません。
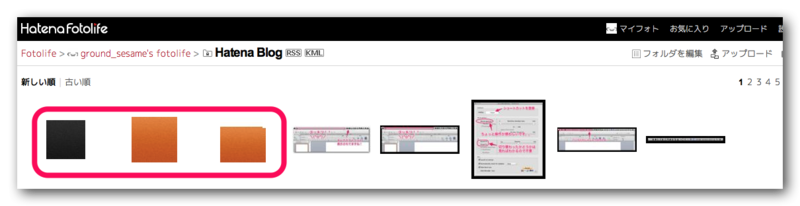
まずは、imagesの中の画像データを「はてなフォトライフ」の任意のフォルダにアップロードします。

アップロードしたら、それぞれの画像をクリックしてブラウザ上に画像を表示させ、その画像のURLをコピーしておきます。
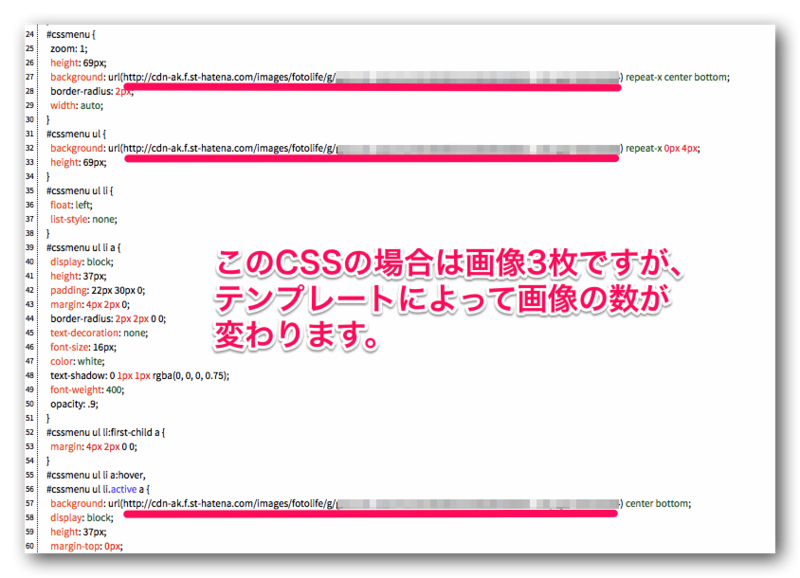
すりゴマの場合は画像を3つ使用しているので、それぞれの画像が保管されているフォトライフ上のURLを3つテキストエディタに貼り付けて控えておきます。
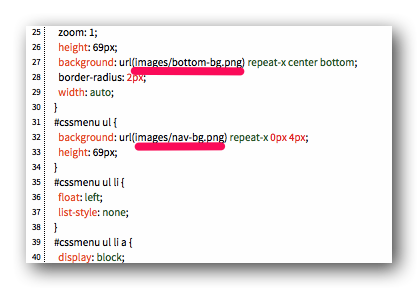
そして、styles.cssをテキストエディタで開きます。
下のスクリーンショットのように、その中に各画像を見に行っている記述があると思いますので、そのURLの部分を、予め控えておいたアップロードした先のURLと置き換えます。

置き換えるとこんな感じになります。

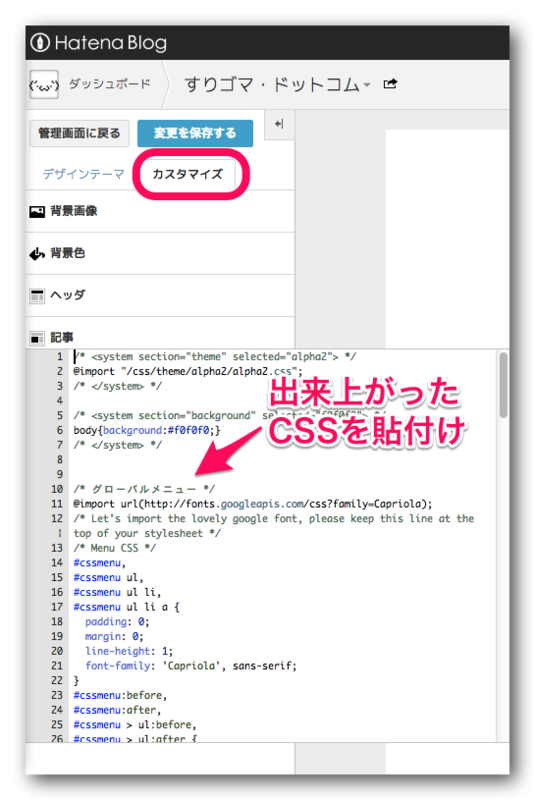
これを、ブログ設定画面の「デザインCSS」のテキストボックスに貼り付けます。

【注意点】
CSSは、優先順位の問題が起こることがあるようです。
すりゴマも、貼り付けた後、CSSが全く反映されずニッチモサッチモ行かなくなって、ググる先生に聞いたところ、優先順位の問題を知りました。
(/・ω・)/
ということで、コピーしたCSSはデザイン、CSSのテキストボックスのなるべく上の方に貼り付けると良いようです。
(・∀・)
最後に設定を保存するのを忘れないようにしてくださいね!
いかがだったでしょうか?
これでシンプルだったブログも、ちょっと拘った感じのブログに変身ですね!
少し手間がかかる部分もありますが、一度だけですので、みなさんもぜひナビゲーションメニューを作ってみてください!
今日も最後までお読みいただき、ありがとうございました。
お時間がよろしければ、他の記事も読んでいってください。
ヽ(´ー`)ノ



